| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 울트라에디터 ftp
- FLUTTER
- 우편번호API
- 퀘이사프레임워크
- 프락셀딱지
- 울트라에디터
- ultra edit ftp account
- css
- 자료형
- 울트라에디터 헥사
- 프락셀
- JavaScript
- 뷰프레임워크
- 다음API
- 헬리오스
- 플러터
- es6
- 다음우편번호
- Kotlin
- 피부과
- vue framework
- 코틀린
- 실펌레이저
- 물광주사
- 울트라펄스
- 레이저토닝
- 셀라스
- 토닝
- 불마
- 자바스크립트
- Today
- Total
클로스트 이야기
[Flutter] 프로젝트 생성과 기본구조 본문
안녕하세요 클로스트 입니다. ^-^
오늘은 Flutter의 프로젝트 생성과 기본구조에 대해서 말씀드리겠습니다.
플러터 개발환경은 VS code로도 되지만 Android Studio 로도 되는데요.
사실 안드로이드 스튜디오가 기능이 좋은게 많아서 이왕이면 Android Studio 로 개발하시는게
더 편할 거에요.
개발환경을 다 세팅 했다고 가정하고 Flutter SDK 세팅 까지 끝났다면
Android New 메뉴에 New Flutter Project 가 새로 생성 되어있습니다.
이걸 클릭 하여 플러터 프로젝트를 생성 할 수 있습니다.

요기 메뉴에서 첫번째를 선택합니다.
그리고 Next를 선택하면

두번째에서는 프로젝트 이름, Flutter SDK path, 프로젝트 경로, 설명 을 작성 할 수 있습니다.
여기서는 기본 예제이기 때문에 그냥 넘어 가겠습니다.
Next를 누릅니다.

세번째 화면으로 넘어왔습니다.
여기에서는 회사 도메인, AndroidX, Platform channel language 설정을 합니다.
회사 도메인을 변경하면 밑에 package name 이 자동으로 바뀌는 것을 볼 수 있습니다.
그리고 AndroidX 사용 여부 (왠만하면 체크하시는게 좋습니다.)
마지막 플랫폼 채널 언어 선택인데요.
이거는 나중에 메소드채널 (플러터와 네이티브간에 통신할 수 있는 채널) 쓸 경우 중요해 질 수도 있는 옵션입니다.
안드로이드의 경우 java, kotlin 두가지 옵션이 있는데 적용할 네이티브 소스가 자바로 개발되어있다면 체크를
해제 하시는게 좋습니다.
마찬가지로 ios 개발도 레거시를 활용할 경우 swift 옵션을 빼는것이 좋습니다.
여기까지 선택후 Next 를 누릅니다.

완성된 카운터 앱입니다.
실행을 시키면 카운터 앱이 실행됩니다.
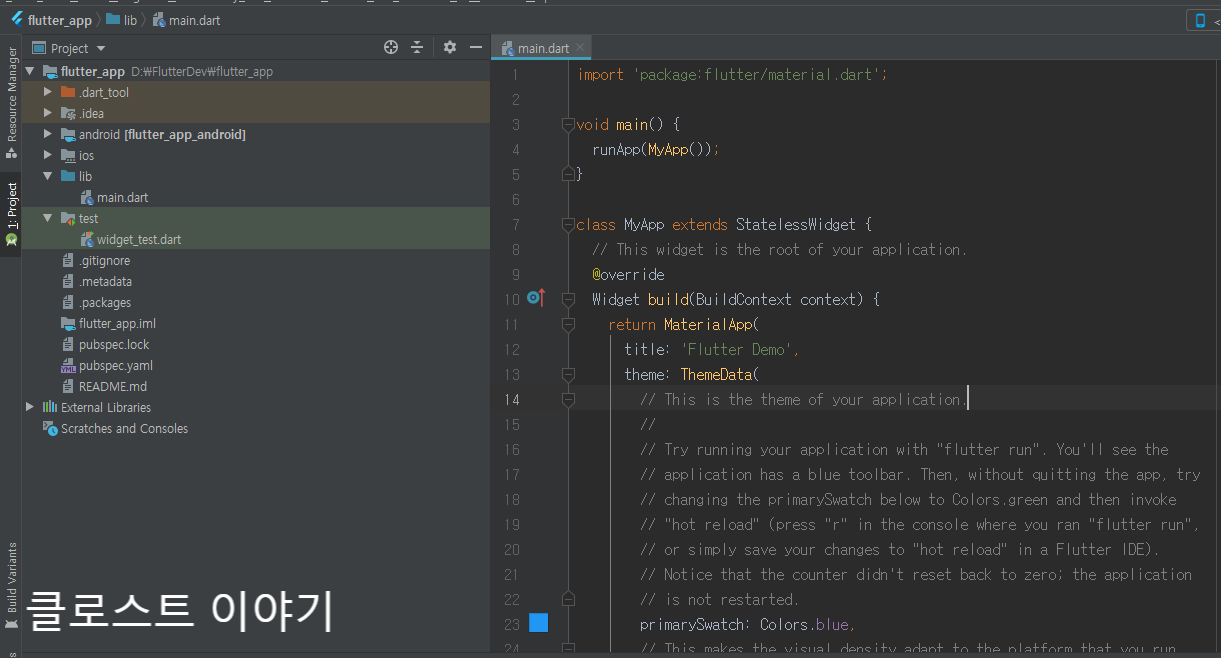
처음 플러터를 접하시는 분들은 햇갈릴수 있는 부분이 있는데요.
lib 폴더가 소스 폴더 입니다.
주로 사용하는 폴더별로 설명을 하자면
android: 안드로이드 소스 폴더 입니다.
- 메소드 채널을 이용하여 네이티브와 소통해야 할 경우 작성합니다.
- 각종 설정을 위해 매니페스트 파일 수정할 경우 건드려야 합니다.
- gradle 파일 설정시 역시 건드려야 합니다.
ios: iOS 소스 폴더 입니다.
- 마찬가지로 메소드 채널을 이용하여 네이티브와 소통해야 할 경우 작성합니다.
- CocoaPods 이용시 Podfile 수정시 건드려야 합니다.
- Xcode로 ios만 분리하여 실행 가능합니다.
lib: 소스폴더 입니다.
- 플러터 코드 베이스 소스가 들어갈폴더 입니다.
- 보통 lib/main.dart 에서 새로운 시작점을 만들어 lib/folder1, lib/folder2 이런 구조안에 파일을 작성합니다.
pubspec.yaml: 의존성 및 설정 파일입니다.
- JS 진영의 package.json과 거의 비슷한 역할을 합니다.
- yaml 문법은 들여쓰기가 중요하므로 space간격을 잘 맞춰야 합니다.
- 패키지는 pub.dev 에서 찾을 수 있습니다.
이상 주로 사용하고 중요한 폴더를 설명 드렸습니다.
다음번 포스팅 부터는 본격적으로 소스를 다루도록 하겠습니다.
감사합니다.
'개발이야기 > Flutter' 카테고리의 다른 글
| [Flutter] 소개와 개발환경 구축 (2) | 2018.04.08 |
|---|

